不論各行各業,為您掌握網站設計方向,依據產業特性、企業風格、商品內容精準設計規劃。分析網站架設成效,並提供豐富的版型選擇、更新穎的視覺設計,讓您的網站展現出與眾不同風格,並與企業形象的結合。
符合公司形象的視覺風格 |
流暢設計動線及資訊功能模組 |
功能擴充與各國語系 |
| 具備公司形象的風格,搭配適合Banner 在首頁宣傳,並配合適當圖像及文字,讓網站視覺能第一時間發揮企業風格。 | 結合高質感的視覺設計與流暢的操作介面,並透過公司簡介、最新消息、服務項目等功能模組,讓您完整的呈現品牌精神。 | 依據客戶需需求,擴充功能像是程式改寫或是增加多語系等功能。並由專業pm協助您構思以及提出意見。 |
企業官網網站企業網站主要以呈現企業基本需求為主,作為企業對外的線上窗口。 網站設計依照個別需求來呈現,無特殊需求,適合一般企業風格! |
 |
品牌形象網站展現企業優勢與品牌價值,是形象網站的重點。大部分的企業會選擇以品牌形象網站的模式來開拓網路商源, 強調商品或是企業風格,以視覺為主第一時間讓客戶留下深刻印象! |
 |
具備產業形象合適的顏色,搭配得宜才是最好的呈現
色彩搭配影響著感官印象,協助您選擇適合您企業的顏色主題來定制專屬於您企業的網站風格,也是企業形象裡重要的環節之一。除了與logo交互搭配以外,同時可了解產業別,如工業或科技類,通常會使用藍或綠偏冷色系,或搭配黑色來訴求企業穩定的形象,食品類會偏向暖色系等..。
當然,最重要的,一定要與企業形象搭配得宜才是最好的呈現。
|
工業或科技類產業配色demo |
食品產業配色demo |
具備公司形象代表性的風格,且立刻能捕捉到使用者的目光
企業官網首重首頁大圖設計,它說明了一切,就如同百貨公司的門口櫥窗,經過的人都能夠一目瞭然主打商品是什麼?近期的活動有哪些?或是企業訴求風格 等...。 圖片最好採用清晰鮮明、簡單的構圖,並放上簡短的標語(slogan),切勿一股腦放入一堆訊息,以免凌亂看不出重點。
|
首頁形象大圖demo |
首頁形象大圖demo |
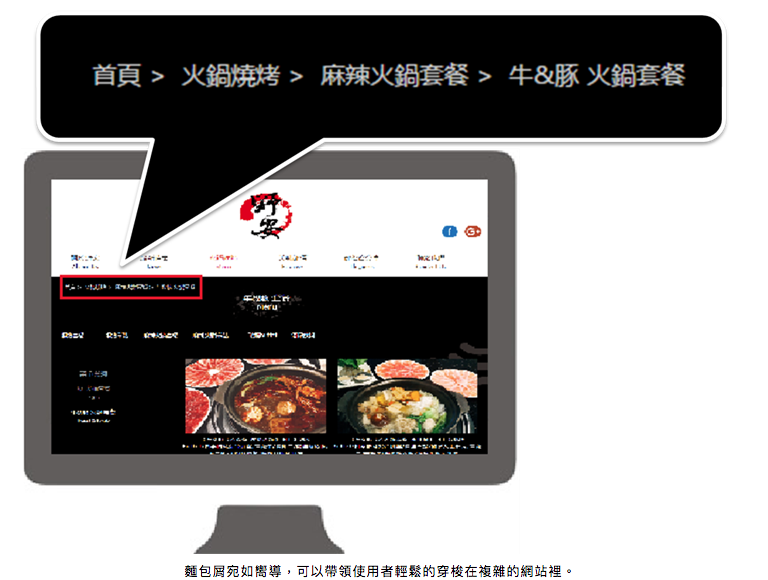
好閱覽的網頁,讓使用者輕鬆找到自己想要的資訊
正常瀏覽習慣是由左至右,由上往下,網站的選單設計也是如此。有了明確的選單方向,瀏覽者才能快速瞭解公司的核心價值與產品特色。部分公司可能會有滿多選項,建議可以合併或分主次類別來呈現,藉此引導訪客照著正確的方式閱讀。
 |
 |
單把內容敘述清楚,勝過千言萬語的長篇大論
內文介紹需重點主次分明、搭配圖片,或用顏色、區塊排版來辨別,讓使用者容易閱讀,也能夠快速理解您要表達的重點。 Google也強調了這個重點,內容最好是13~15歲的人也能讀懂,不需太艱深,以免瀏覽者很快就會離開您的網站,而專業或學術性研究類型的網站就例外。
行動裝置已是網站製作的基本項目,支援PC、平板、手機。強大的3合一跨平台設計,不僅能隨時瀏覽到您的網站,在外奔波的業務也能夠即時傳送或直接展示給客戶。

後台功能也是非常重要的一環。好的操作介面及管理功能,能讓管理者省去很多作業時間,這就是客製化網站的優勢。網站製作最基本會有:公司介紹、產品介紹(或服務項目)、留言表單,其他的則依照需求複雜度來製作。

電子檔logo、公司照或產品照片、文字資料,及簡單描述您想要的風格方向或是提供參考站也可。設計公司彙整之後,會依據資料規劃出區塊、配色、風格等等...。
我們擁有各行業的製作經驗,由專業pm協助您構思以及提出意見,以及專業業務討論預算配置,並請專業設計人員開始建構您需要的網站內容。
企業形象就如同網友見面,第一次約會,就決定是否要烙跑。良好的視覺設計、操作動線、及明確的說明,除了能留下深刻印象外,也決定了雙方是否有進一步的合作機會。
專為企業打造的內部管理系統,能夠掌握公司最新的消息,建立員工的聯絡資料,得知專案進度與工作內容紀錄,所有合作夥伴與機會,所有資訊可以進行搜尋與管理。
公司內部公吿可在此向公司員工發表的最新消息或即時訊息,並不對外部發布。
|
 |
 |
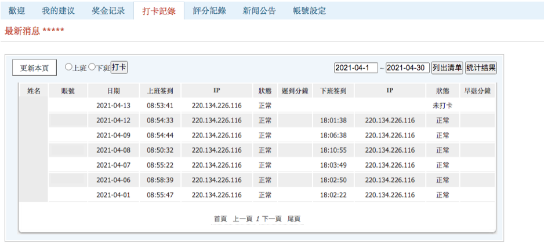
打卡系統紀錄員工上下班時間,提供員工上下班打卡,並記錄打卡的IP位置,確認員工是否有如實抵達辦公室。
|
業務key單系統當前台客戶詢問價格,業務可以在後台內部系統內回應報價,並傳送至前台。
|
 |
|
|
整合網站資料與內部系統資料串接協助您將內部系統資訊整合在您的網站呈現,節省公司網站重複放置資料的時間與金錢,打同資訊傳遞。 |
|
客戶/推廣商資料管理建立業務資料,系統產生專屬短網址及QRcode,即可紀錄為那位業務賣出產品。將專屬網址給消費者註冊後,可紀錄負責業務。
|
 |
 |
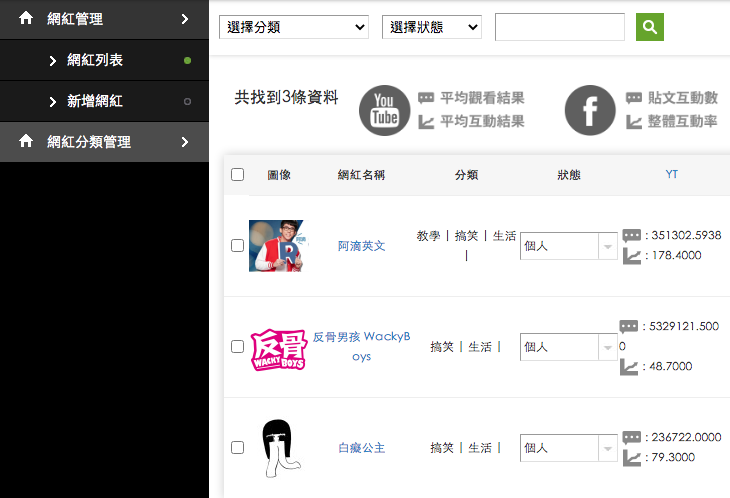
建立內外部報價及合作紀錄內部系統統計網紅的互動率以及相關數據,並可記錄跟誰合作業配的紀錄,以及報價部分。
|
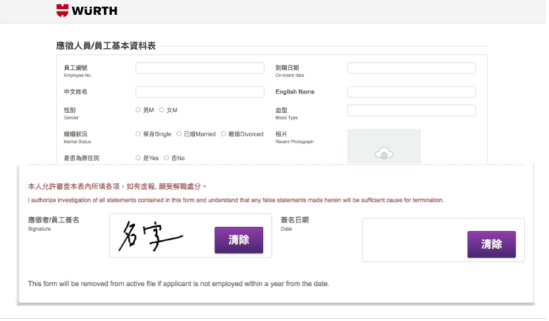
面試基本資料系統線上填寫基本資料,降低刊登於求職平台成本 ,並建立線上簽名功能,便利應徵者簽名。
|
 |
以上為功能項目參考,單一系統實際所需欄位均為客製
程式功能設計依照個企業所專有的作業流程、功能需求..等,操作方式也依企業的管理習慣方式去客製化介面,量身打造的內部管理系統。
| 專有的管理流程設計 | 依營運規劃擴充功能 | 客製化UI介面設計 | 專屬客製設計,不需綁約 |
| 根據企業作業方式擬定系統管理操作流程、介面操作機制及作業處理方案。 | 可進行適度調整與改良,維持並提高整體系統品質,並依據企業適當預算內、研擬可實行方案。 | 將客戶多組抽象化的需求想法,圖像化具體的操作模式。 |
可於結案提供所有系統的程式碼,非租約制或需綁約。
|
專案人員會與客戶詳談關於系統需求的模糊想法,進而整理出明確的書面規格。從訪談間與客戶間的字語交談裡推敲出其他建議的方案與規劃方式,調整適合的流程設計。
我們著重並善於在專案的溝通,搜集、整理、歸納客戶的需求,進而訂定系統所需之功能及範圍,並提供系統化的規格書面資料做驗正。並有專案驗收單位協助客戶驗收該系統的功能正確性。
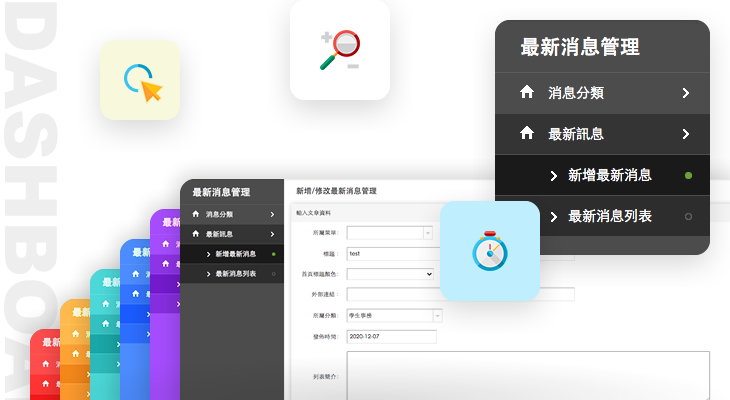
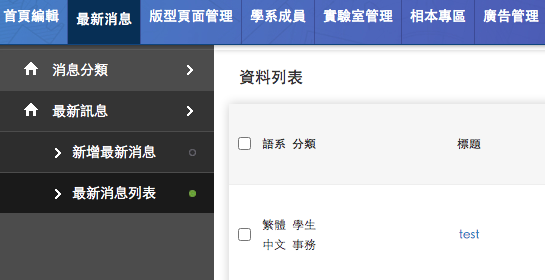
案例(一)元智大學化學工程與材料科學學系
特色說明:
元智大學化學工程與材料科學學系,培育具有精實專業技術的化學工程材料科技人材,大學部的課程設計是以物理、化學、數學基礎科學,及電腦資訊課程為入門,再循序進入化學工程相關課程及材料科技、材料製程與加工等課程。
可以用固定格式來編排文章,像是元智化材後台demo中,路徑(最新消息/頁面模塊),可以選擇新增左圖右文,新增上圖下文等固定格式,方便編排,省去排版文章版面的時間。
後台(電子報期數列表)可以直接複製,電子報的連結。
後台有分老師資料編輯、資管人員及實驗室資料的三種身份進入,方便不同身份及用途編輯網站內容。
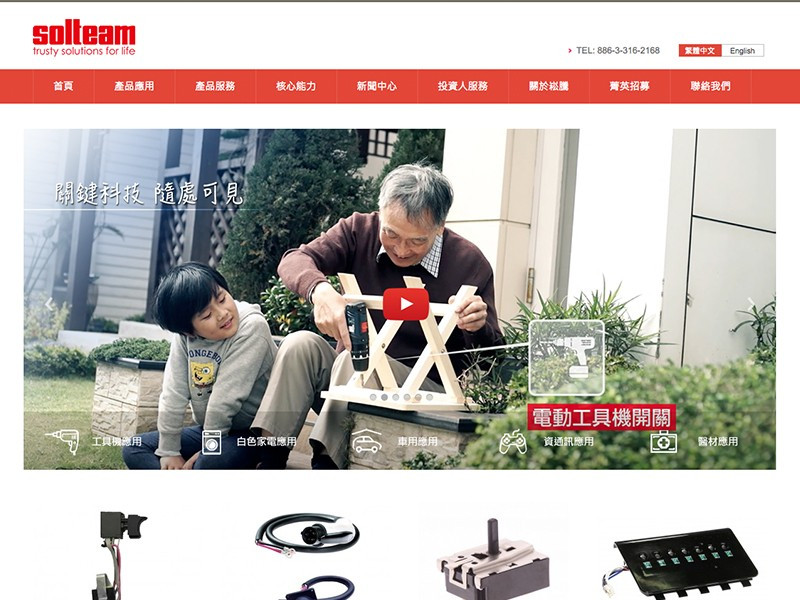
案例(二)崧騰企業股份有限公司
特色說明:
公司主要從事電源插座及電源開關產品之研發、製造、銷售,為專業之電子零組件供應商,也是全球第三大開關元件及工具機開關領導廠商,並為台灣最大電源開關、電源插座、變頻控制器大廠。
產品上架或修改等... 送出後,系統會發審核通知給該單位主管,由主管審核後,才能送出刊登。
後台設定各部門負責權限,登入後,只能看到自己負責的範圍。
案例(三)艾爾斯顧問系統
特色說明:
艾爾斯國際諮詢顧問有限公司定期參與遊學展,以此平台紀錄參展諮詢澳洲留遊學代辦的學生資料,並提供專業代辦申請澳洲學校、打工度假以及語言進修等相關規劃。 * 紀錄諮詢者資訊:當日諮詢者若重複來諮詢,相關資訊會顯示在系統上,可簡化諮詢時間及流程。
案例(四)福士股份有限公司
特色說明:
福士股份有限公司專門提供組裝和緊固材料給通路商和建築產業的客戶。從事各類專業手工具、清潔保潔用品、電子化學用品、生化科技用油、電動氣動工具、五金材料配件,目前全球行銷超過六萬伍仟種產品 * 面試系統:線上填寫基本資料,降低刊登於求職平台成本 * 線上簽名功能:便利應徵者簽名
案例(六)金電子-業務key單系統
特色說明:
台灣金電子成立於1980年,專營電子材料。相關金電子企業包含有 金潤豐(專營感光版) 金金電子(專營散熱片) 華得商行(專營羅技3C,電腦周邊)
案例(七)海能量-客戶資料管理
特色說明:
海能量清潔洗劑系列商品係安全、無毒、健康的優質商品,經二十年的使用體驗證明,用於人體肌膚、婦女衛生、口腔衛生、寵物衛生等,均可獲得健康、清潔、安全、無毒的功效。
案例(八)KOI 網紅平台-客製化統計報表設計
特色說明:
本平台可以整合統計網紅的流量數據,便於快速擬定計畫
* 後台功能:建立網紅基本資料、及 FB, IG, Youtube帳號以便抓取按讚、留言等互動數即時資訊
案例(九)打卡系統
本平台主要功能提供員工上下班打卡,並記錄IP位置
打卡功能:紀錄上下班時間
我們樂意與客戶當面討論規劃需求,不論您的預算高低,我們一視同仁由資深設計團隊為您嚴格把關,業務人員可當面討論需求。